For software developer beginners like myself, I’m pretty sure that the concept of learning by error sounds or might sound stupid at the beginning especially when they tell you it’s the best way to learn. I remember the first time I came across git and the term version control two years ago, it sounded so vague and complex to me that I immediately gave up it. I didn’t really try to learn it because I was getting serious errors all the time so packed I it up and took it to the metaphorical attic.
Finding your feet when mostly all you encounter at seemingly every turn after getting a hang of a principle or concept are errors when you try to apply it on a project can be very demotivating. You begin to doubt if you’re cut out for this line of work or if you’re smart enough to survive in it.
Learning by error was not something I really fancied because I normally end up procrastinating about finding a solution because it sounds so big and scary, at the end, I just give up on solving it and then move on to a new concept without understanding the last one which you can imagine is a bad idea.
IS ERROR BASED LEARNING AN ACTUAL THING?
Actually, it is.
It is not a common concept implemented in learning or teaching for that matter but it is however widely practiced in what will be a surprising place for some: The American armed forces.
The American armed forces make use of a method that relies heavily on errors to train their new recruits, this method is called After-action review (AAR). What normally happens in AAR is that units of new recruit or trainees engage in an action against a so-called opposing force that is extremely well trained and well versed. The new unit of recruits typically is defeated decisively. The novices then undergo the AAR (a review after the action is a simple and effective name I must say), in which rank is put aside and everyone is free to voice their view. A trained facilitator is present to provide helpful specialized knowledge and to ensure that everyone participates and that the sessions are nonjudgmental of the people involved. Every misstep is analyzed, and discussion centers around what people should have done and why. The concept is that more is learned from defeat than from victory.
The situation is similar to what we experience as beginners when we set out on our web development journey.
LIGHTBULB MOMENT
It wasn’t until I started taking the freeCodeCamp curriculum and trying my hands on integrating the course content into my personal projects did I begin to finally understand what learning by error meant. The codes that looked so simple before began to take up herculean roadblocks on my projects because I hadn’t figured out how to make it blend seamlessly into what I had in mind to accomplish. Take for example;
Z-Index
The first time I tried implementing Z-index into my code I didn’t really understand what it was used for until I spent about an hour on Google finding the best cases for using z-index on a website. It turns out it's used for specifying which element will be in front of another element depending on the order in which they were arranged.
Oh and PS:
Z-index only works on positioned elements (position: absolute, position: relative, position: fixed, or position: sticky), just a side note.
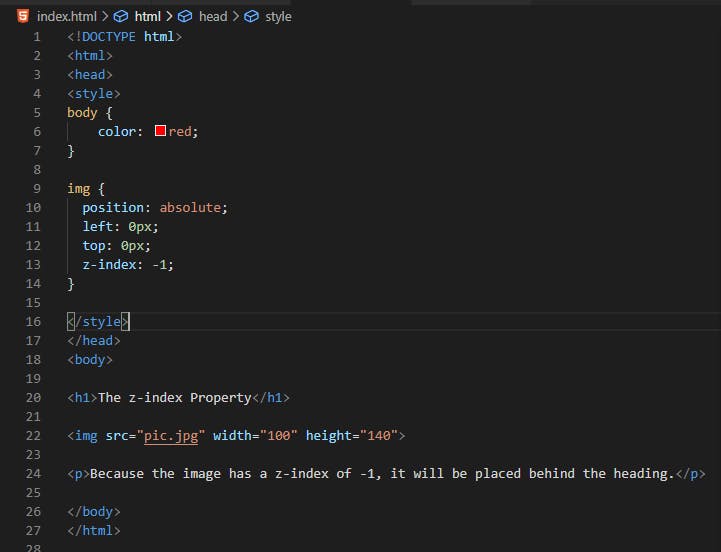
Here is an example of z-index

And this is how it renders on a browser below. The image has a negative z-index so it goes behind the text.

CSS File
Another example of a time when I had an error and had to learn the hard way was when the styles in my CSS file were not styling my HTML file. I looked over every line of code I wrote in the CSS looking for what I did wrong. Also did the same thing with the index HTML file. I remember already getting angry because there seemingly wasn’t any problem with my code, at least from all the research(Googling, hehehe) I did there wasn’t.
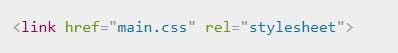
One last scroll through the index HTML file as I was about to close my editor revealed the error to me.

I had not linked my HTML file to the CSS with the link tag in the head section.
You can imagine how I felt at that moment, first thing after I linked it and all the styling worked was that I laughed at myself. Linking it should have been the first thing I should have done before even beginning to write any code. It felt so good finally being able to figure out the “bug” (I debugged a code, how cool am I, huh?)
To this day I have never forgotten to link my HTML to my CSS.
Instinctively as humans, we will always try to avoid things that cause us pain whether physical, emotional, or mental stressors. After going through the ordeal of finding that error, it has become second nature for me to always link my CSS while setting up my boilerplates.
CONCLUSION
Working with errors in your web development journey works in a similar way to the way the US army conducted AAR. After taking the time to figure out an error and finding the solution, you’re more or less never going to consciously make that mistake again and if you do make that mistake again, it’ll be among the first set of things you try to check out.
Whether you’re just starting out or have gone into the deep end of software development, errors will always be present, whether skill-based, rule-based, or knowledge-based errors.
Just find them and always learn from them. The frustration is part of the cool stories you'll hopefully tell later on just like I did in this article.
What errors have you come across in your writing and how did you deal with them?