Working on this website was a lot harder than I thought it would be mostly because I underestimated it at the beginning. Now before we go on, let me tell you that I didn’t even know that Kigoma was a real place plus I had never even heard of it before I took on this project. So if you asked me what Kigoma meant back then there was a high chance I wouldn't have had the right answer for you.
I know a whole lot about Kigoma now but you could also Google it or ask Miebaka the guy who designed it if you want more information about it.
Anyways, let’s get down to it.
Kigoma Project
The Kigoma hotel project was among the four projects that students in the Codegaminator 6.0 Web Development training track did at the Rivers ICT Department(TechCreek) Codegaminator Bootcamp in 2020. I was among the four students that worked on the Kigoma project and got assigned as the Team Lead for the project.
Figma
One of the first lessons I learned because of my time working on the Kigoma hotel project was learning how to navigate and use Figma as a developer. The Kigoma hotel project was designed by a product designer – Miebaka who designed the hotel website as part of his HNG internship task. We were split into groups and my team consisted of four people.
Team
As the team leader for the project, part of my job was ensuring that the project was successful and ready before presentation day. I was also responsible for assigning tasks to my team members. Given that we had the liberty to implement the design with any technology stack we wanted, the very first challenge we had was deciding whether or not to use Bootstrap when developing the website. Now because of our training we were all fairly comfortable with using Bootstrap however I didn’t want us to do so and someone else on the team didn’t want to as well, so we were split into two people who wanted to use it and two who didn’t.
At the end of the day after much back and forth, we decided to develop the website without using Bootstrap.
NOTE - Bootstrap is a CSS framework that comes with predefined classes that helps you speed up your development and productivity.
Contributing to Repository
The next thing we had to decide on was how we were all going to develop each part of the website we assigned to work on and how we can all ensure that everyone had access to each other’s code to ensure that there were no errors or “bugs” so to speak.
Enter git and GitHub.
For everyone to write their code and in the same project, we needed to use a version control tool and remote collaboration tool and that is where git and Github came in. To achieve this I created a GitHub repository for the Kigoma project where all the code would be housed. Each person on the team had to create a branch of the repository after forking the repository. Creating a branch of the main repository allowed them to work on their branch without any changes or errors they might make affecting the main branch. The only time the code on their branch of the repository gets seen on the main branch is after a pull request has been made and merged into the main branch of the repository.
In the event you don’t understand git and GitHub operations, click here to get a basic overview of how it works.
Deploying to Netlify
After contributing to the repository, the next thing we had to figure out was how to host the hotel online. Now there are several different options when it comes to hosting websites and web applications and most of them are not free but a few of them allow you to host static sites without spending so much. Netlify is a cloud-based web hosting company and they allow you to host static websites on their platform for free. After writing the codebase for Kigoma hotel and contributing it to the repository on GitHub. The next step was to deploy(host) it online and we chose Netlify for that. What we did was to connect the GitHub repository to Netlify and it was a matter of a few clicks and the website was live.
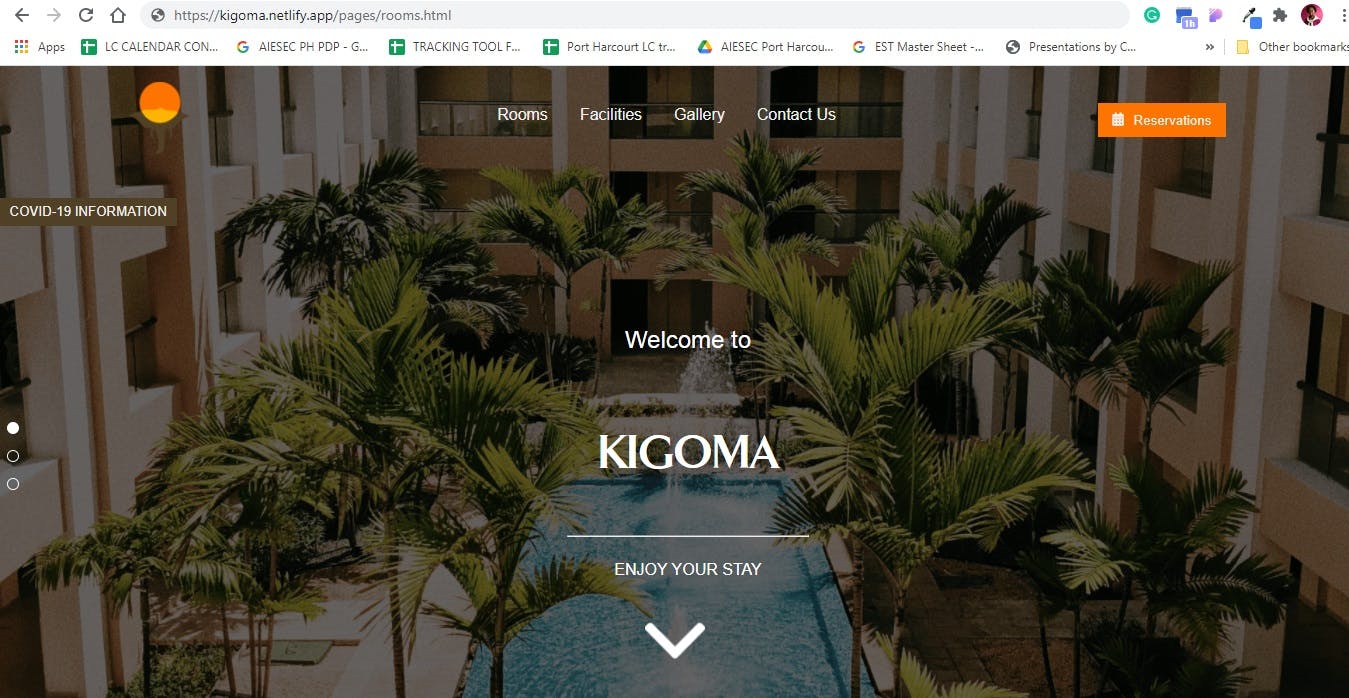
 Screenshot of the Kigoma Hotel Project homepage
Screenshot of the Kigoma Hotel Project homepage
Fixing device compatibility
After deploying the website, we identified some issues. Some of these issues(bugs) had to do with the fact that the website was rendering on some devices the wrong way. Some contents were not aligned while some were not even seen on some devices like a mobile phone. So we had to fix these with some media queries.
@media screen and (min-width: 768px)
I learned a lot about media queries on this project and the media breakpoint above was basically the media query I wrote more than any other while working on this project.
Fixing the compatibility issues and then pushing those changes to the live website would have been extra work but thanks to a feature of Netlify called continuous deployment(which I still don't completely understand how it works by the way), the changes we made on the GitHub repository were immediately reflected on the live website, pretty cool huh?
Presentation/Demo Day
On the day of the presentation, I think this was back in December of 2020 if I’m not mistaken. All the members of my team were present and quite frankly I was nervous but I knew we had given it our best and we just had to present the work. Fortunately or unfortunately(which was what I thought at the time though) my team was chosen to present first even though we were not the first team according to number.
As the team leader, I started out explaining the project and what the project was aimed at showing. The project was a way for me and my team to demonstrate everything we had learned since the Bootcamp started.
After I was done with my part, other members took center stage and explained each part of the project that they contributed to. All in all, I would say we did pretty well. When we were done with our presentation, we fielded some questions from the judge and the audience about the project. I could see our instructor at the back nodding his head, so I guess we did well, lol (Thank you, Mr. Peter).
Looking back at the experience right now, I would say it contributed a lot to my ability to work with people. The only thing we weren't able to implement was using the Google API to include a map on the contact page.
...and that was how I put together my first full static site, hope you liked it. Do you remember your first full static site?
